Coba kalau kita bagi menjadi dua bagian pastinya sangat cantik. Satu untuk memasang logo blog atau juga nama blog (Tittle blog), dan yang satunya lagi untuk memasang iklan banner "Google Adsense".
Header pada blog sangatlah penting sekali karena para pengunjung yang datang biasanya seringkali melihat nama blog kita yang ada di header. Yang namanya kepala (Header) pastinya selalu menjadi bagian yang paling utama yang dilihat para pengunjung blog. Baca juga : Inilah 10 Alasan Anda Harus Tetap Ngeblog Meskipun Lebih Suka Main Di Sosial Media
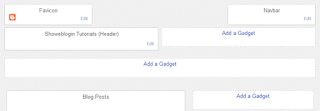
Perhatikanlah gambar "Layout Header Blog yang ada dibawah ini, yang mana tadinya hanya satu bagian saja dan akhirnya bisa dibagi menjadi dua bagian.
 |
| 1 |
 |
| 2 |
Tips Membagi Header Blog Menjadi Dua Bagian
1. Klik ---------> Template2. Klik ---------> Edit HTML
3. Copas code dibawah ini yang berwarna biru, kemudian letakkan di atas code <b:section class='header'
<==============> Code 1 <==============>
<div class='cb-blogheader'>
<=====================================>
4. Copas juga code dibawah ini, dan letakkan di code </b:section> setelahnya
<===============> Code 2 <=============>
<b:section class='cb-blogheader-right'
id='cb-blogheader-right' maxwidgets='1'
showaddelement='yes'>
</b:section>
</div>
<!-- /cb-blogheader -->
<div style='clear: both'/>
<=====================================>
5. Copas juga code dibawah ini, dan letakkan di atas code ]]></b:skin> atau juga </style>
<==============> Code 3 <==============>
.cb-blogheader {
position: relative;
width: 100%;
}
#header {
padding: 0;
margin:0;
overflow:hidden;
float:left; width:35%;
}
#cb-blogheader-right {
padding: 0;
margin:0;
overflow:hidden;
float:right;
width:65%;
}
<=====================================>
5. Simpan / save template
Nah, apabila sudah selesai maka kembalilah ke 'Dashboard' lalu klik 'Layout'. Dan lihat apa yang terjadi, apakah header blog sudah terbagi menjadi dua bagian atau belum? Jika belum, anda coba ulangi lagi. Namun jika berhasil, maka tampilan header blog anda akan semakin cantik.
Seperti itulah Cara Mudah Membagi Header Blog Menjadi Dua Bagian tersebut. Jika anda memiliki template yang header-nya hanya satu, dan anda ingin membaginya menjadi dua bagian, maka sebaiknya coba ikuti langkah-langkah di atas tersebut. Terima kasih banyak...
Sumber berita : http://www.contohblog.com





Posting Komentar
Posting Komentar